AI摘要:本文介绍了如何使用宝塔面板安装一个仿终端个人主页项目。首先,需要在宝塔面板中安装Node.js,然后通过Node.js管理器切换到命令行版本。接着,拉取项目源码,安装Yarn和项目依赖。在宝塔面板中添加Node项目并启动,最后通过外网映射访问域名。文章提供了详细的步骤和截图,帮助用户顺利完成安装。
Powered by AISummary.
今天我要和大家分享一个非常好看的仿终端个人主页 预览站链接
首先,项目的GitHub地址:Tomotoes/react-terminal: 🍳A terminal emulator in React.
接下来,我将详细介绍如何使用宝塔面板来安装这个程序。
一. 准备环境
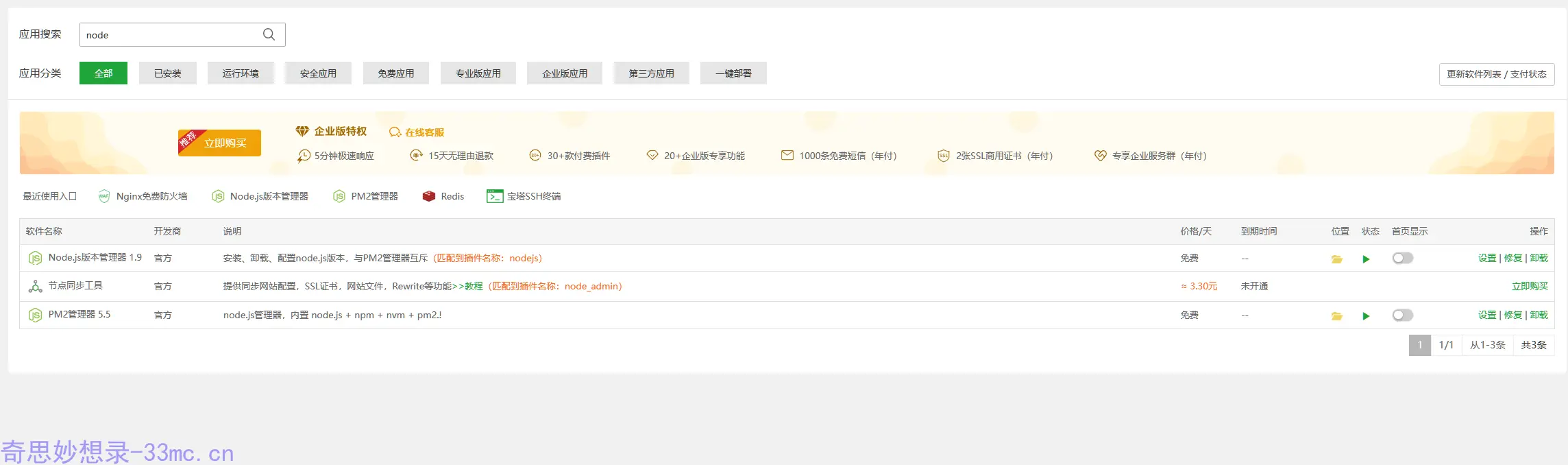
打开宝塔面板的软件商店,下载并安装 Node.js。

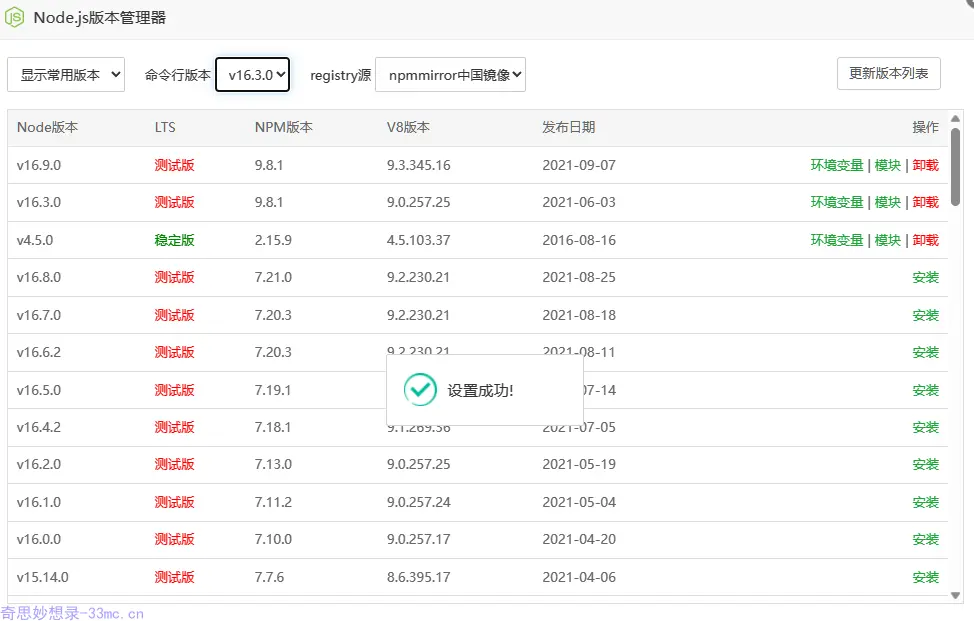
打开Node.js管理器,切换到命令行版本。

基础环境准备完毕。
二. 拉取项目
- 在面板左侧点击文件,在wwwroot路径下新建一个文件夹。
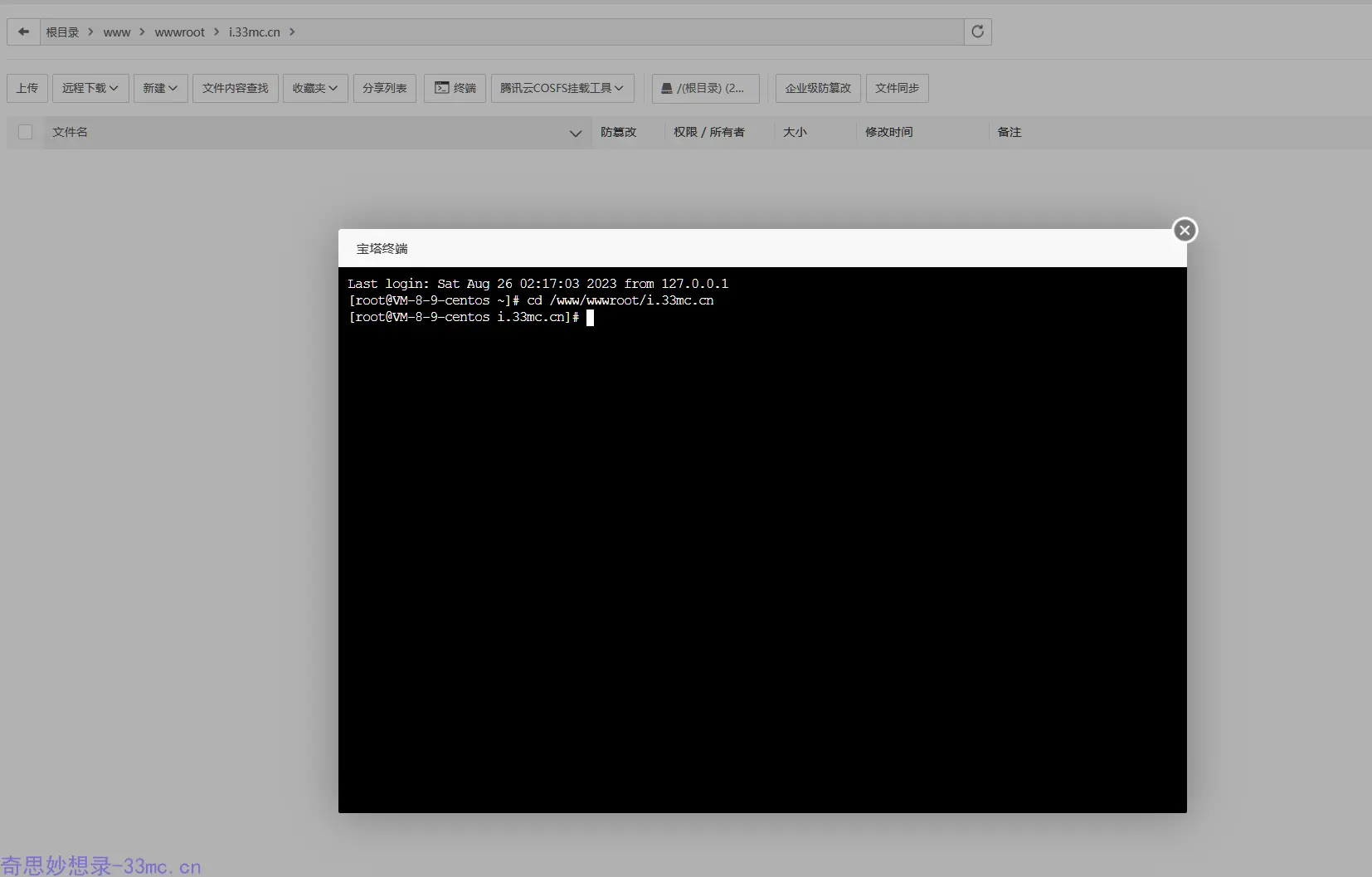
进入新建的文件夹,点击终端。

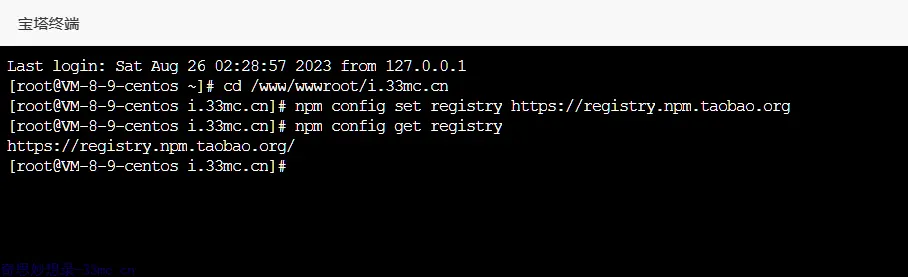
切换为宝塔镜像源。在终端中执行以下命令,切换为淘宝镜像:
♾️ shell 代码:npm config set registry https://registry.npm.taobao.org查看当前使用的镜像地址:
♾️ shell 代码:npm config get registry
安装 Yarn,你可以使用以下命令进行安装:
♾️ shell 代码:npm install -g yarn验证安装是否成功:
♾️ shell 代码:yarn --version拉取项目源码:
♾️ shell 代码:git clone https://github.com/Tomotoes/react-terminal.git
当然,也可以从GitHub下载项目,然后手动上传到这个目录。
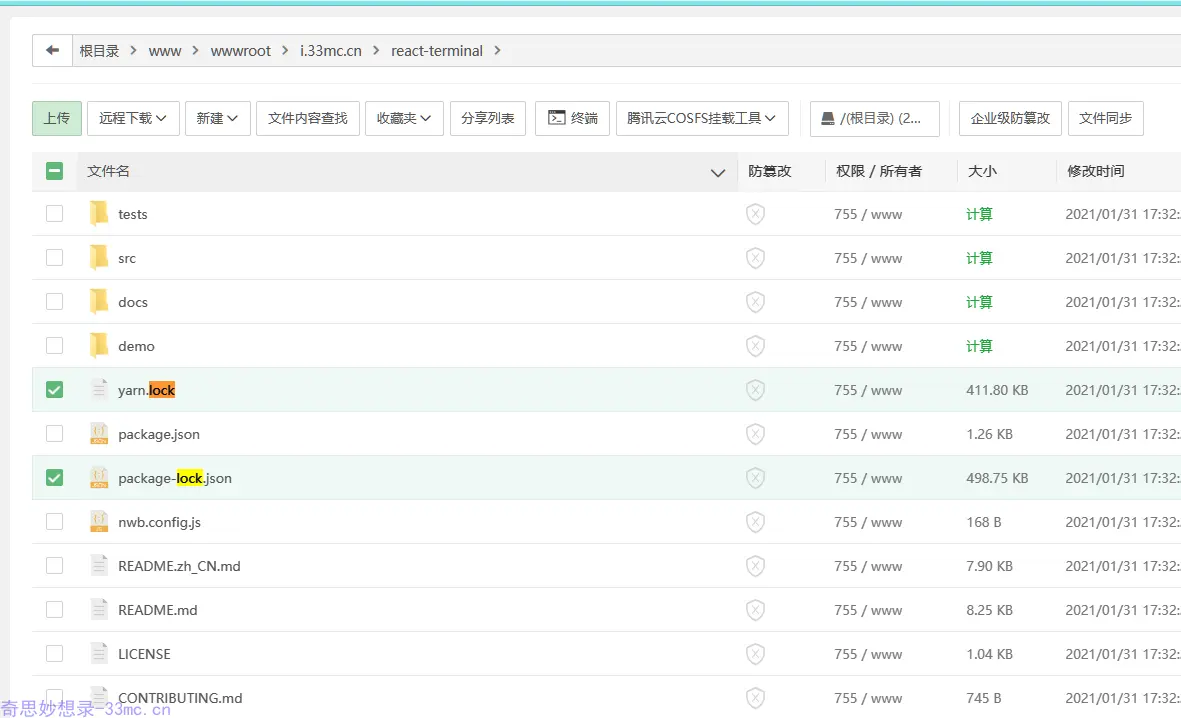
进入刚刚拉取的源码文件夹,删除两个 lock 文件。

在当前目录继续执行以下命令,安装项目所需的依赖:
♾️ shell 代码:yarn add react-terminal-app当然,你也可以使用 npm 安装,不过推荐使用 yarn:
♾️ shell 代码:npm i react-terminal-app
三.
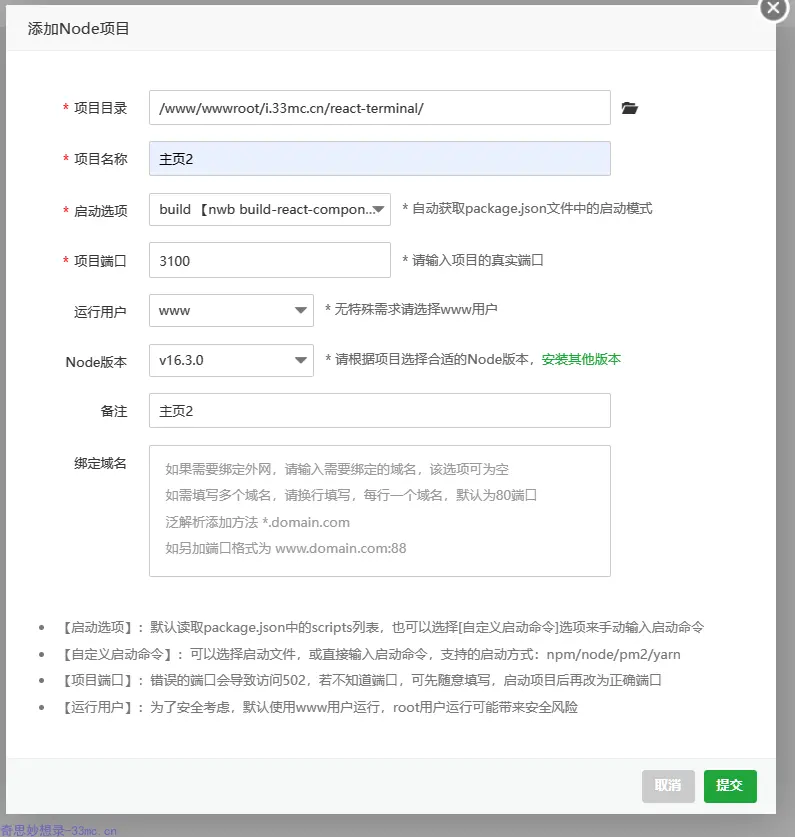
点击网站,打开 Node 项目并添加一个新的 Node 项目。

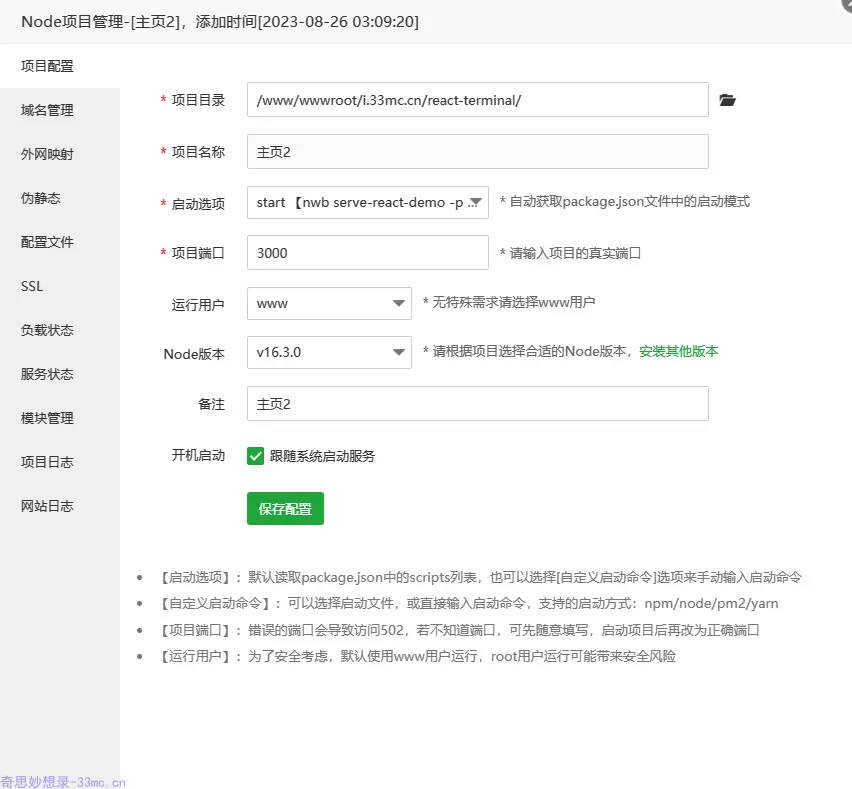
如果添加成功且没有报错,点击启动选项,然后选择“启动”。

切换到启动选项后,重启一下服务。

- 访问你的 IP 地址加上端口号 3000,你应该能看到项目已经成功运行。
四.外网映射
添加一个域名,打开外网映射。

- 当你访问域名时,可能会出现“Invalid Host header”错误。
接下来,我们来解决这个问题。
在项目根目录创建一个名为
♾️ javascript 代码:webpack.config.js的文件,并添加以下内容:const path = require('path'); module.exports = { // ...其他配置 devServer: { disableHostCheck: true, // 其他 devServer 配置... } };修改
♾️ javascript 代码:nbw.config.js文件,添加以下内容:module.exports = { type: 'react-component', npm: { esModules: true, umd: { global: 'y', externals: { react: 'React' } } }, webpack: { config: 'webpack.config.js' }, };修改
♾️ json 代码:package.json文件,将启动命令改为:"start": "nwb serve-react-demo --config webpack.config.js",
重启项目后,应该能够通过域名直接访问项目了
最后一步,我踩坑了好久才解决这个问题
 IhaveBB
IhaveBB